
Primeros pasos con Vuejs 2
Este es el primer tutorial de la serie Vuejs desde el CDN en este tutorial aprenderás a cómo agregar Vuejs a tu proyecto web y cómo usar las útiles funcionalidades que te brinda este fabuloso Framework.
Índice
- Qué es Vuejs
- Importando y enlazando Vue
- Las directivas de Vue
- Los métodos
- Los eventos
- El método computed
- Tu turno
- El código
1. Qué es Vuejs
Vuejs es un Framework progresivo o progresive framework para la creación de interfaces web. Se dice que es un framework progresivo porque no necesitas crear todo un proyecto completo en Vuejs como en Angular. Puedes usar Vuejs solo usando un CDN para agregar un poco de interactividad a algún proyecto que ya tengas desarrollado. Esto es lo que hace especial a Vuejs.
Por otro lado, al igual que otros frameworks Vuejs nos permite crear componentes de tal manera que podemos segmentar nuestro proyecto en componentes más pequeños como si de piezas de lego se trataran.

Y ¿cómo surge Vuejs?, pues la primera versión de Vuejs fue subido a GitHub el año 2014 por Evan You, desde ahí se ha ido mejorando poco a poco. La última versión es la 3.x, pero la más usada hoy en día es la 2.x que es la que aprenderemos a utilizar en esta serie de tutoriales. Si te interesa conocer más acerca de Vuejs puedes ver el siguiente documental donde Evan You explica como fue el proceso de creación de Vuejs.
2. Importando y enlazando Vue
La forma más fácil de trabajar con Vue es usando el CDN, una línea de código en nuestro HTML que nos proporcionará acceso al poderoso Vue, y así poder agregar reactividad a nuestra web. Solo debemos agregar el CDN que encontramos en la documentación oficial de Vue, antes de nuestro propio código JavaScript.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Este sería un ejemplo de un código base HTML con el CDN de Vue.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hello</title>
</head>
<body>
<!-- CDN VueJS -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="app.js"></script>
</body>
</html>
Para poder usar Vue debemos definir una etiqueta div donde pondremos todo nuestro código HTML que queremos que tenga las capacidades de Vue.
<div id="app"></div>
Ahora instanciaremos Vue dentro de nuestro código JavaScript usando una constante. El constructor de Vue recibe un objeto con múltiples propiedades. Estas propiedades son las que definirán las capacidades de Vue. Aquí colocaremos desde los datos hasta los métodos que podremos utilizar desde Vue. Una de las propiedades más importantes es el al cual le indicaremos el id del div donde queremos utilizar Vue.
const miApp = new Vue({
el: "#app",
data: {
frutas: ["Manzana", "Pina", "Pera"],
},
});
Por otro lado, la propiedad data nos permitirá almacenar datos desde en la instancia de Vue, los cuales podremos utilizar desde el HTML de una forma sencilla. Para mostrar cualquier elemento del data solo utilizamos {{ }} dentro del HTML, como en el siguiente ejemplo.
<div id="app">
<h3>{{frutas}}<h3>
</div>
3. Las directivas de Vue
Otro concepto fundamental que debes saber al iniciarte en Vue son las populares directivas de Vue. Estas directivas nos permiten enlazar nuestro HTML con nuestra instancia de Vue.
Directiva v-on
Una de las directivas es v-on. Esta directiva nos permite enlazar un escuchador de eventos dentro de nuestro código HTML para que se ejecute algún método al detectar un determinado evento en el DOM. Por ejemplo, podemos enlazar el evento click de una etiqueta button en HTML con un determinado método.
<button v-on:click="clickMe">Reverse Message</button>
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue.js!",
},
methods: {
reverseMessage: function () {
console.log("Click!!");
},
},
});
Directiva v-bind
Otra directiva es v-bind o binding, que nos permite enlazar el valor de algún atributo en el HTML con el valor de algún data de nuestra instancia de Vue en el JavaScript.
<div id="app">
<h1 v-bind:title="mensaje">Hola mundo. Esto es Vue en acción</h1>
</div>
<script>
const myapp = new Vue({
el: "#app",
data: {
mensaje: "Esto es un saludo de Vue",
},
});
</script>
Además podemos usar simplemente :title en lugar de v-bind:title para abreviar un poco nuestro código HTML.
Directiva v-for
Otra de las directivas de Vue es el v-for que nos permitirá hacer un ciclo for dentro del HTML. De esta manera podemos crear elementos del DOM en cada iteración de nuestro ciclo for. Podemos usarlo de la siguiente manera.
<h3 v-for="item of 5">
{{item}} Hola
<h3></h3>
</h3>
Donde item es una variable nueva que representa a cada elemento del ciclo y en lugar de 5 podríamos colocar una lista o arreglo creado dentro del data de la instancia de Vue, como veremos en el siguiente ejemplo.
const andyApp = new Vue({
el: "#myapp",
data: {
animales: ["Gato", "Michi", "Ganzo"],
},
});
<div id="myapp">
<h3 v-for="(fruta, index) of frutas" :key="index" >{{index}} - {{fruta}}<h3>
</div>
En el ejemplo anterior vemos que junto con la variable que representa el elemento individual item también colocamos un index. Este representa el índice de nuestro elemento dentro del ciclo for. Se debe utilizar para dar el atributo :key que es importante, pero no absolutamente necesario, dentro de un ciclo for de Vue.
Directiva v-if
También tenemos la directiva v-if que nos permite inyectar elementos al DOM según una determinada condición. Enfatizo inyectar porque no solamente lo oculta si no que crea o destruye el elemento según sea el caso. Por ejemplo, podemos crear un mensaje que solo aparezca cuando mi lista de frutas se quede sin stock.
data: {
frutas: [
{ nombre: "Pera", cantidad: 0 },
{ nombre: "Manzana", cantidad: 5 },
{ nombre: "Piña", cantidad: 2 },
];
}
<ul>
<li v-for="fruta of frutas">
Nombre: {{fruta.nombre}} - Cantidad: {{fruta.cantidad}}
<span v-if="fruta.cantidad === 0 ">[Sin stock]</span>
</li>
</ul>
Directiva v-model
Otra de las directivas más importantes es el v-model el cual permite una comunicación bidireccional entre el estado (data) de la instancia de Vue y el valor de alguna etiqueta HTML como inputs, texareas o selects del HTML. De esta manera lo que escribamos en un input HTML, por ejemplo, irá directamente a la propiedad del data con el que está relacionado.
<input type="text" v-model="nuevaFruta" />
Vue también nos permite castear los datos que enviemos mediante v-model. Por ejemplo, sabemos que un input de type text almacena los datos en formato string pero si queremos que este se envíe en formato de números podemos usar v-model.number.
4. Los métodos
Dentro del constructor de Vue también podemos definir los métodos que podremos usar dentro de nuestra aplicación. Cómo básicamente es Javascript, podemos declarar los métodos de tres formas distintas.
const app = new Vue({
...
methods:{
agregarFruta1: () => {
console.log('Declarar la función usando arrow function');
},
agregarFruta2: function () {
console.log('Declarar la función mediante función anónima');
},
agregarFruta3(){
console.log('Declarar la función de manera directa');
}
}
});
Para ejecutar alguno de estos método haremos uso del evento click que pasaremos a explicar a continuación.
5. Los eventos
Dentro de nuestras etiquetas en HTML podemos usar un atributo propio de Vue llamado @click que nos permitirá escuchar un evento click en esa etiqueta y activar uno de los métodos que están dentro de la propiedad methods de nuestra instancia de Vue. Muy similar a lo que hace v-on:click que vimos anteriormente.
<button @click="agregarFruta1">Agregar</button>
Además como valor del click podemos colocar una operación ternaria.
@click = "nn === 1 ? funcionA() : funcionB()"
También podemos hacer uso del evento de presionar alguna tecla. Para hacer esto usamos el atributo @keyup.tecla donde tecla es el nombre clave de la tecla que queremos escuchar. De esta manera al presionar la tecla Enter podemos accionar algún método de Vue.
<input type="text" v-model="nuevaFruta" @keyup.enter="agregarFruta1" />
6. El método computed
Estos son métodos que devuelven un valor, se almacenan en el cache del navegador y tienen la característica de llamarse cada vez que un elemento relacionado con él cambie.
const app = new Vue({
...
computed:{
//Aquí las funciones
}
});
7. Tu turno
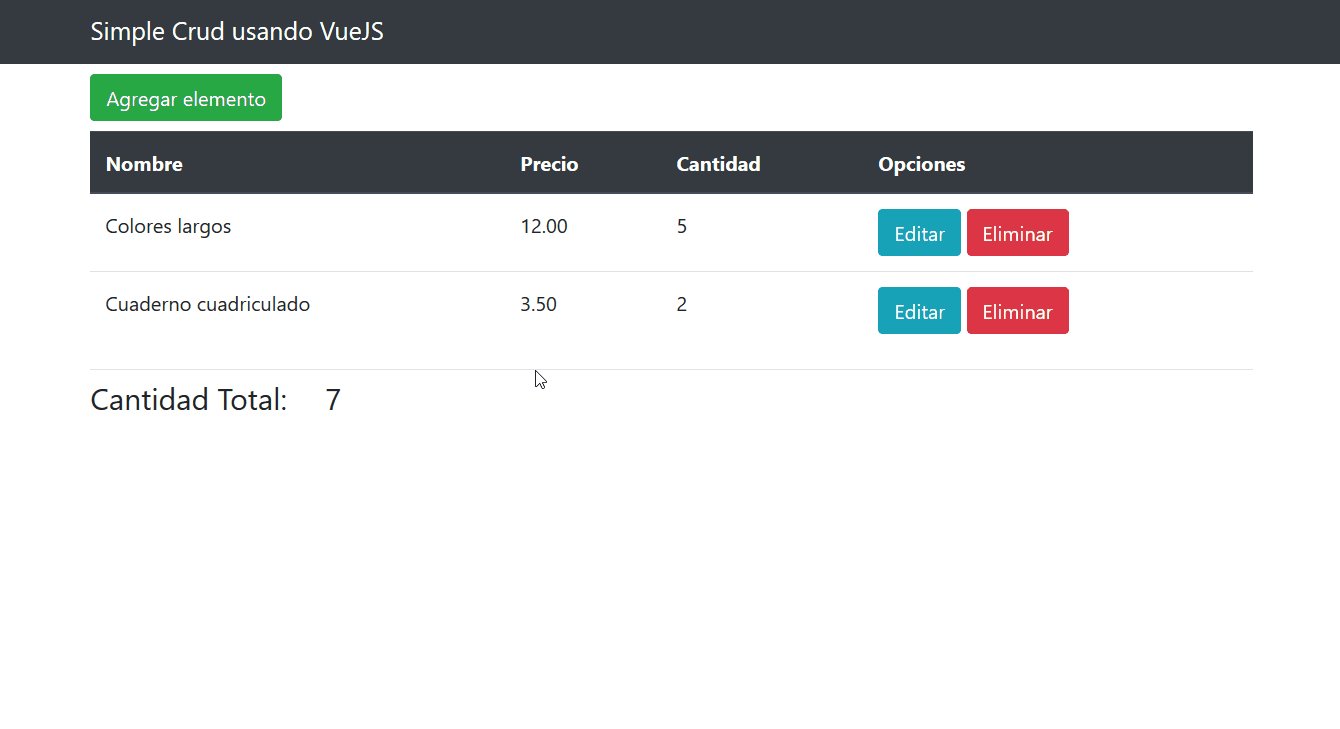
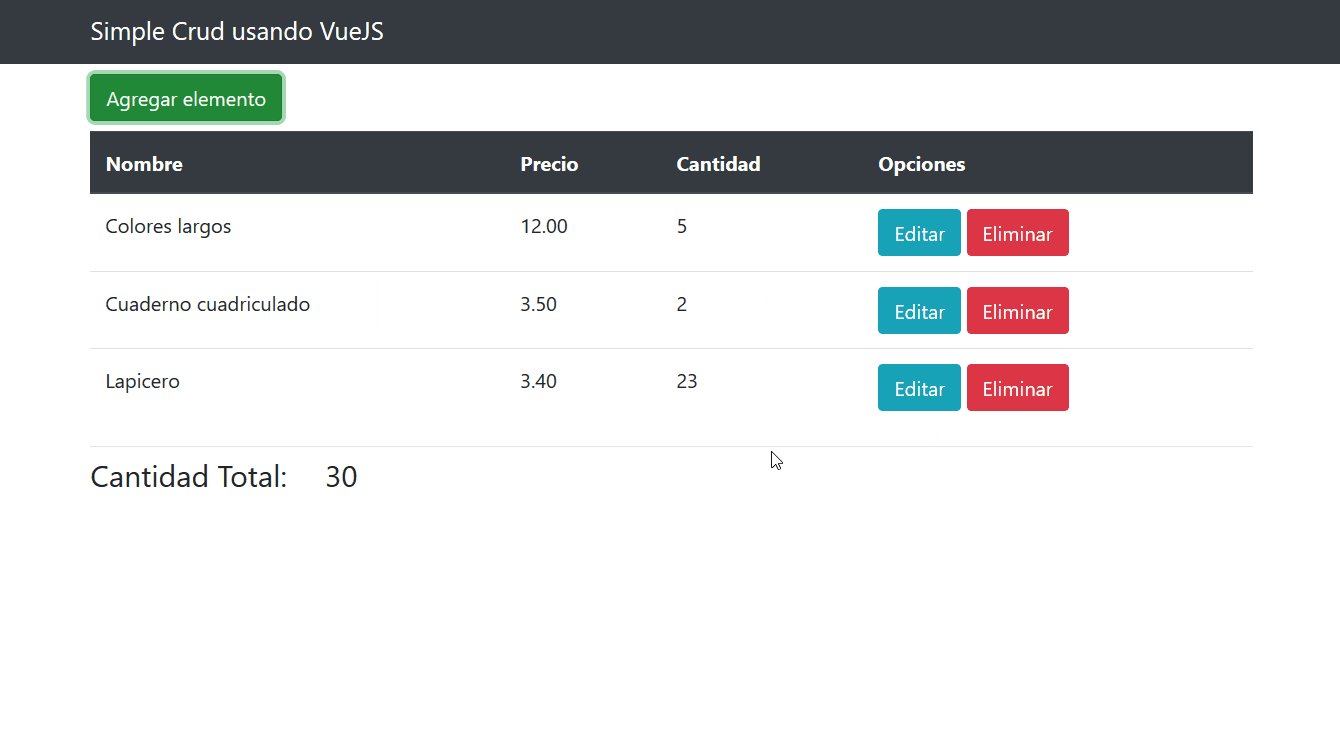
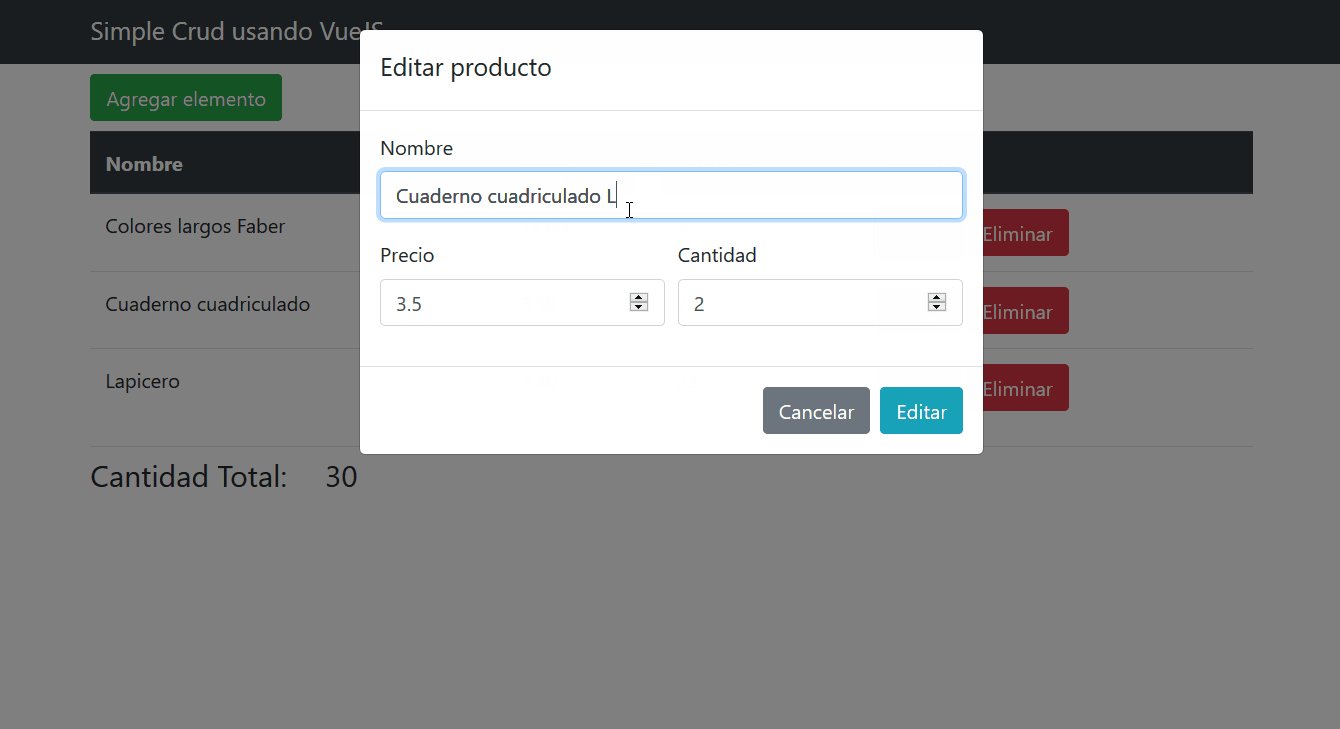
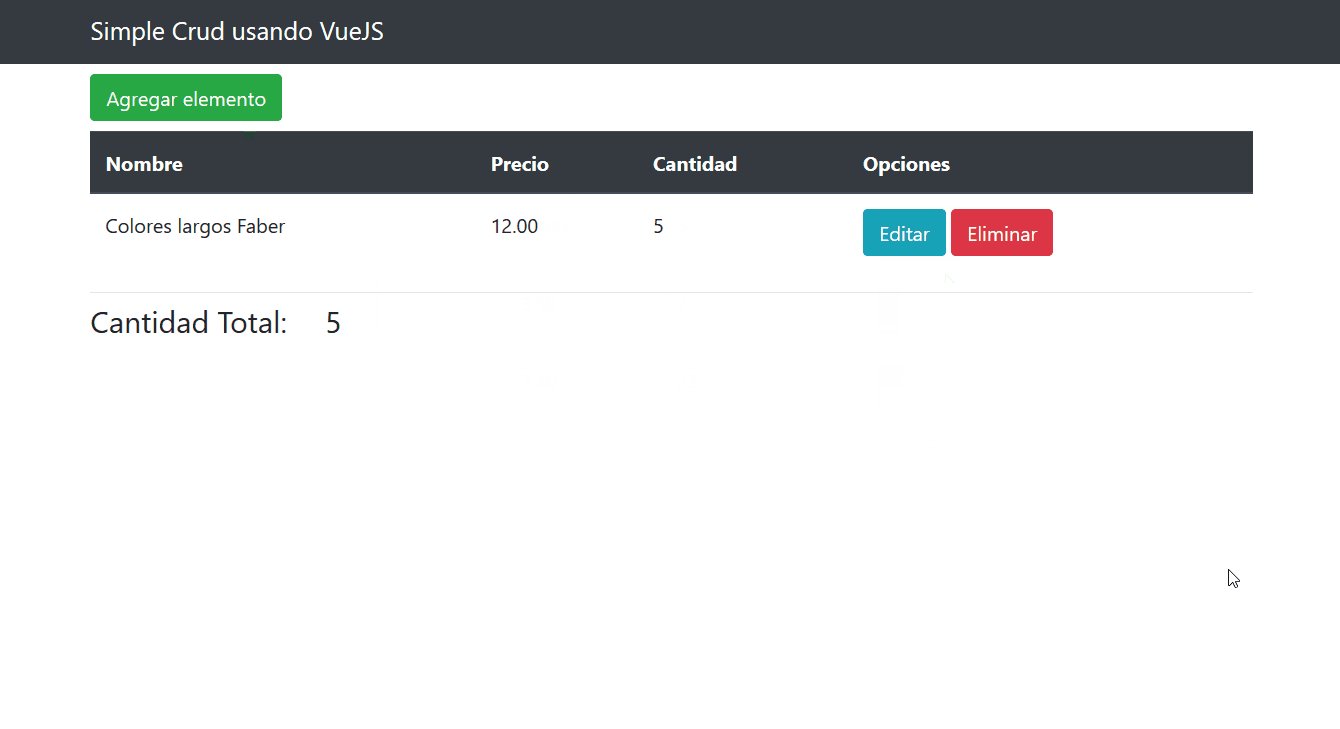
Usando estos conceptos que acabamos de aprender de VueJs te animo a realizar el siguiente proyecto. Esta es una aplicación web que nos permite Agregar elementos, eliminarlos y editarlos dentro de una tabla. Para obtener el aspecto visual visto aquí puedes usar Bootstrap.

Cuando quieras puedes ver el código del proyecto terminado. Pero ándale inténtalo tu mismo!!
8. El código
El código del proyecto está en el siguiente repositorio. github.com/andygeek/SimpleCrud_in_vuejs