
Los actions y getters de Vuex
Este es el quinto tutorial de la serie Vuejs desde el CDN en el cual aprenderemos sobre los actions y getters de Vuex para poder traer información desde un API hacia nuestra web.
Índice
1. Qué es un Action
Los actions son métodos que realizan mutaciones, generalmente son usados para ejecutar operaciones asíncronas, de tal manera que cuando los datos llegan desde el API, el action se encarga de llamar a una mutación para que este cambie o actualice el state. Veamos el siguiente ejemplo.
const almacen = new Vuex.Store({
state: {
title: "Pokedex XD",
pokemon: {},
},
mutations: {
colocarNombre(state, pokeAction) {
state.pokemon = pokeAction;
},
},
actions: {
obtenerPokemon: async function (context, name) {
const data = await fetch("https://pokeapi.co/api/v2/pokemon/" + name);
const pokemon = await data.json();
context.commit("colocarNombre", pokemon);
},
},
});
Como puedes ver el action se encarga de la petición al API y utiliza el primer parámetro que recibe context para realizar o perpetrar una mutación utilizando el método commit. Además mediante este método le envía los datos obtenidos del API para que el mutation colocarNombre se encargue de modificar el state.
Este es el patrón que se debe cumplir en Vuex, los actions deben perpetrar mutaciones para que estos sean los que modifiquen el estado de Vuex.

Ahora, para poder usar un Action en un componente de Vue tenemos que hacer uso del mapActions dentro de la propiedad methods de la siguiente forma.
methods:{
...Vuex.mapActions(['obtenerPokemon']),
},
2. Qué es un Getter
Un getter es usado para obtener valores del estado de manera directa. Además este se vuelve a enviar cuando el estado cambia de valor. Es como un computed pero para Vuex.
En el siguiente código vemos dos ejemplos de getters en los cuales es necesario recibir como parámetro el state para poder obtener el elemento que queremos devolver.
getters: {
obtenerNombre: state => {
return state.pokemon.name;
},
obtenerId: function (state) {
return state.pokemon.id;
}
}
Para poder usar un Getter en un componente de Vue tenemos que hacer uso del mapGetters dentro de la propiedad computed de la siguiente forma.
computed:{
...Vuex.mapGetters(['obtenerNombre'])
}
3. Tu turno
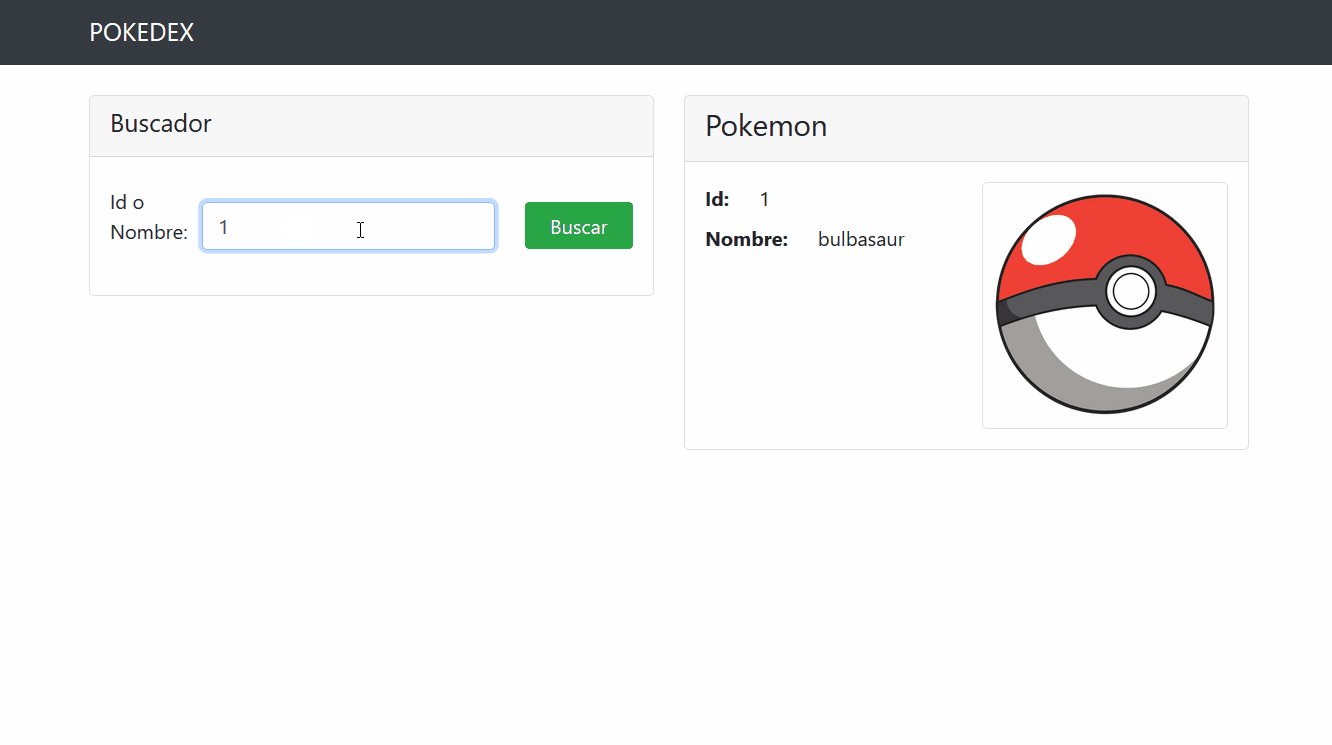
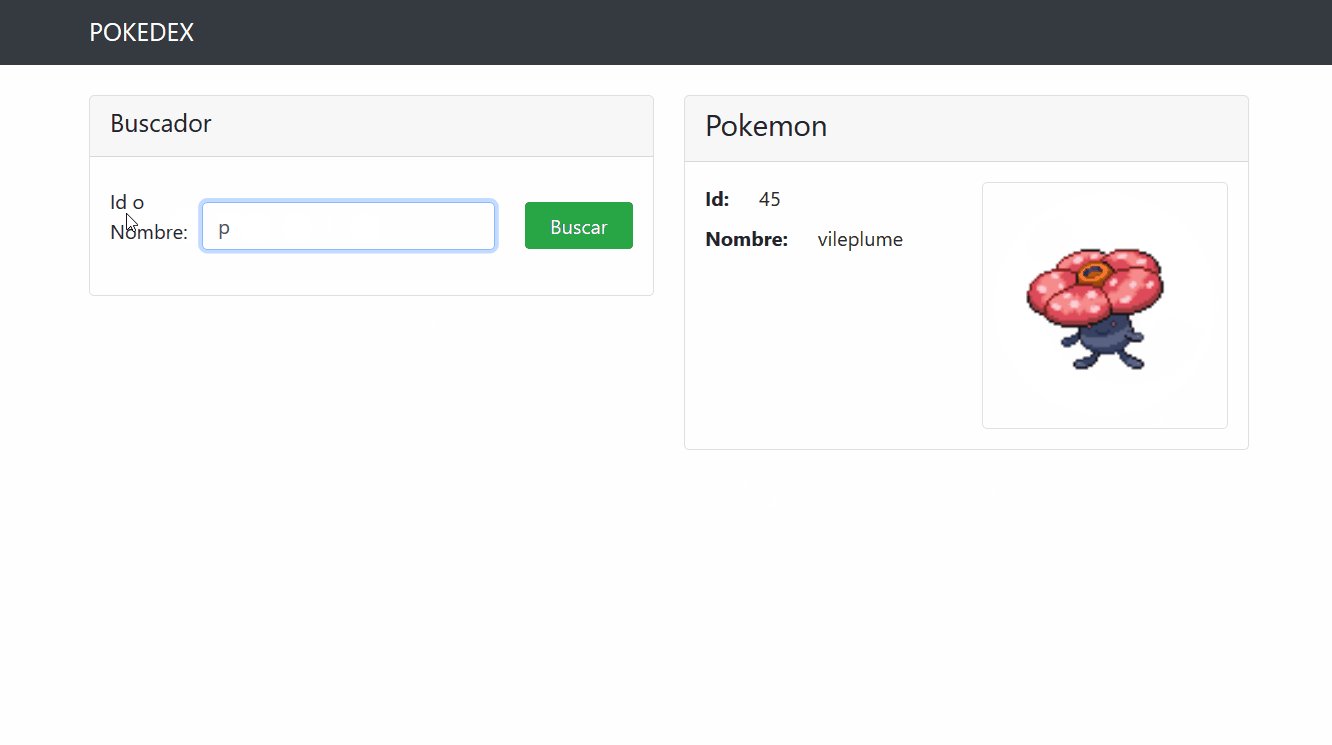
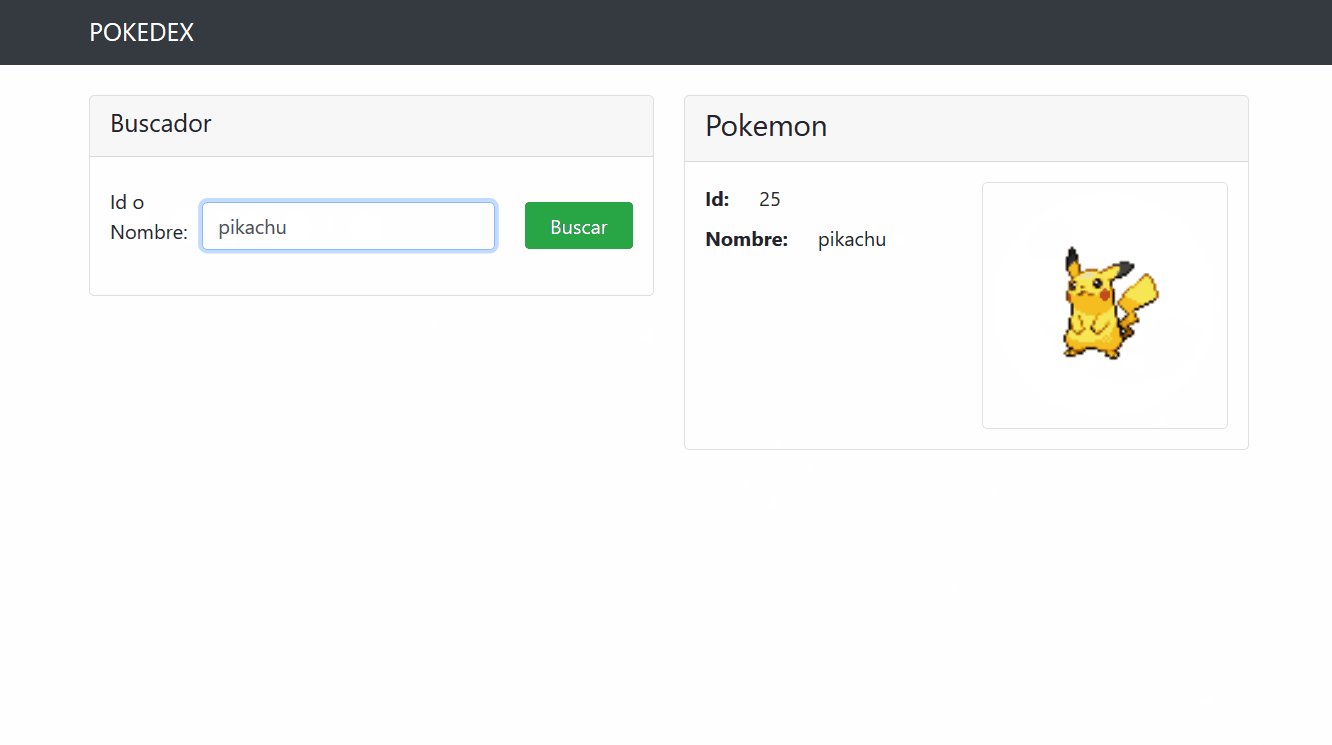
Usando estos conceptos que acabamos de aprender de Vuex te animo a realizar el siguiente proyecto. Crea una Pokedex obteniendo datos del API publico PokeApi. Puedes usar Bootstrap para que tu aplicación tenga un mejor aspecto visual.

4. El código
El código del proyecto está en el siguiente repositorio github.com/andygeek/Simple-pokedex-vuex