
Crear, mostrar y cambiar de Fragment en Android
Este es el cuarto tutorial de la serie Fundamentos de Android con Java. En este proyecto aprenderemos sobre qué son los Fragments y cómo cambiar de un Fragment a otro dentro de una aplicación haciendo uso de un botón. Todo esto creando una aplicación para el modo noche.
Indice
1. FloatingActionButton
Este es el típico botón redondo que seguramente viste en muchas aplicación. Es muy usado y forma parte de los componentes propios de material design.

Como forma parte de Material Design para poder utilizarlo tenemos que agregar sus dependencias en nuestro proyecto, esto ya lo vimos en un tutorial anterior. Luego de agregar estas dependencias podemos utilizar el siguiente XML en nuestro proyecto.
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_button"
android:layout_width="60dp"
android:layout_height="60dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_margin="30dp"/>
2. Fragment
Un fragment es un sub activity, al igual que un activity sirve para gestiona la interface de usuario. La ventaja de usar fragments es que dentro de un activity podemos tener más de un fragment. Además cada fragment tiene su propio ciclo de vida.

Este ciclo de vida tiene ciertas particularidades. Sin embargo, hablaremos de cada uno de estos métodos en próximos tutoriales.
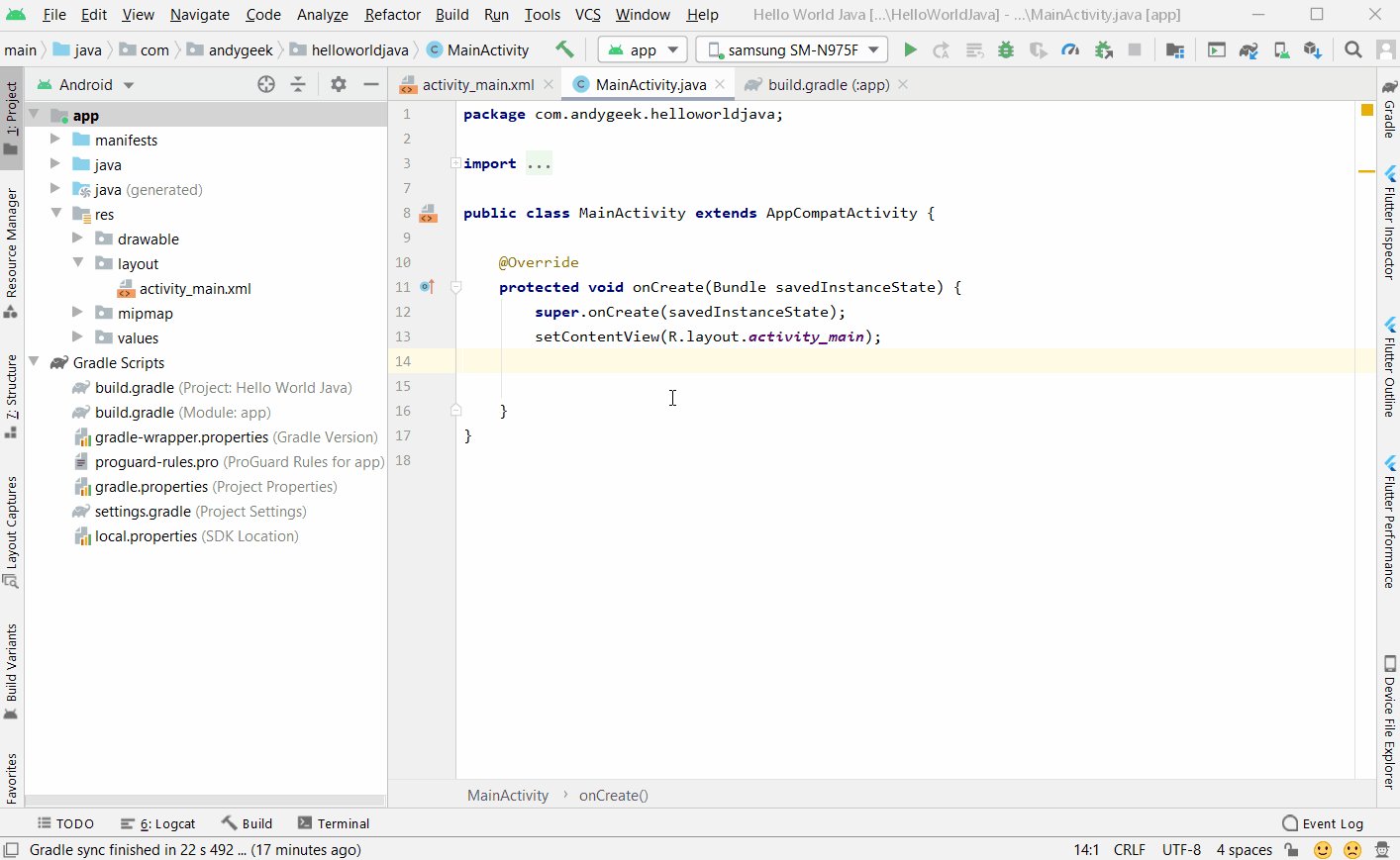
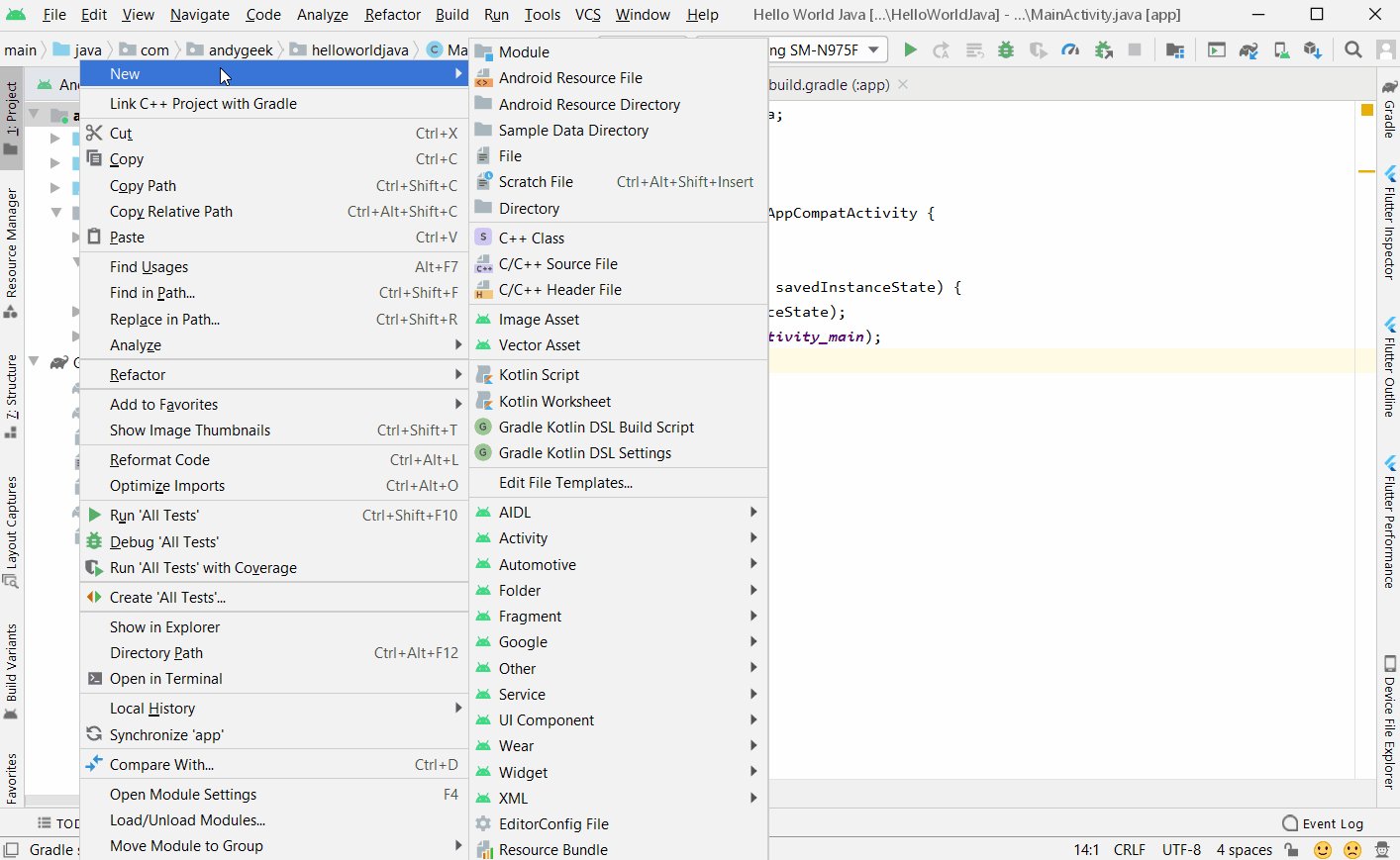
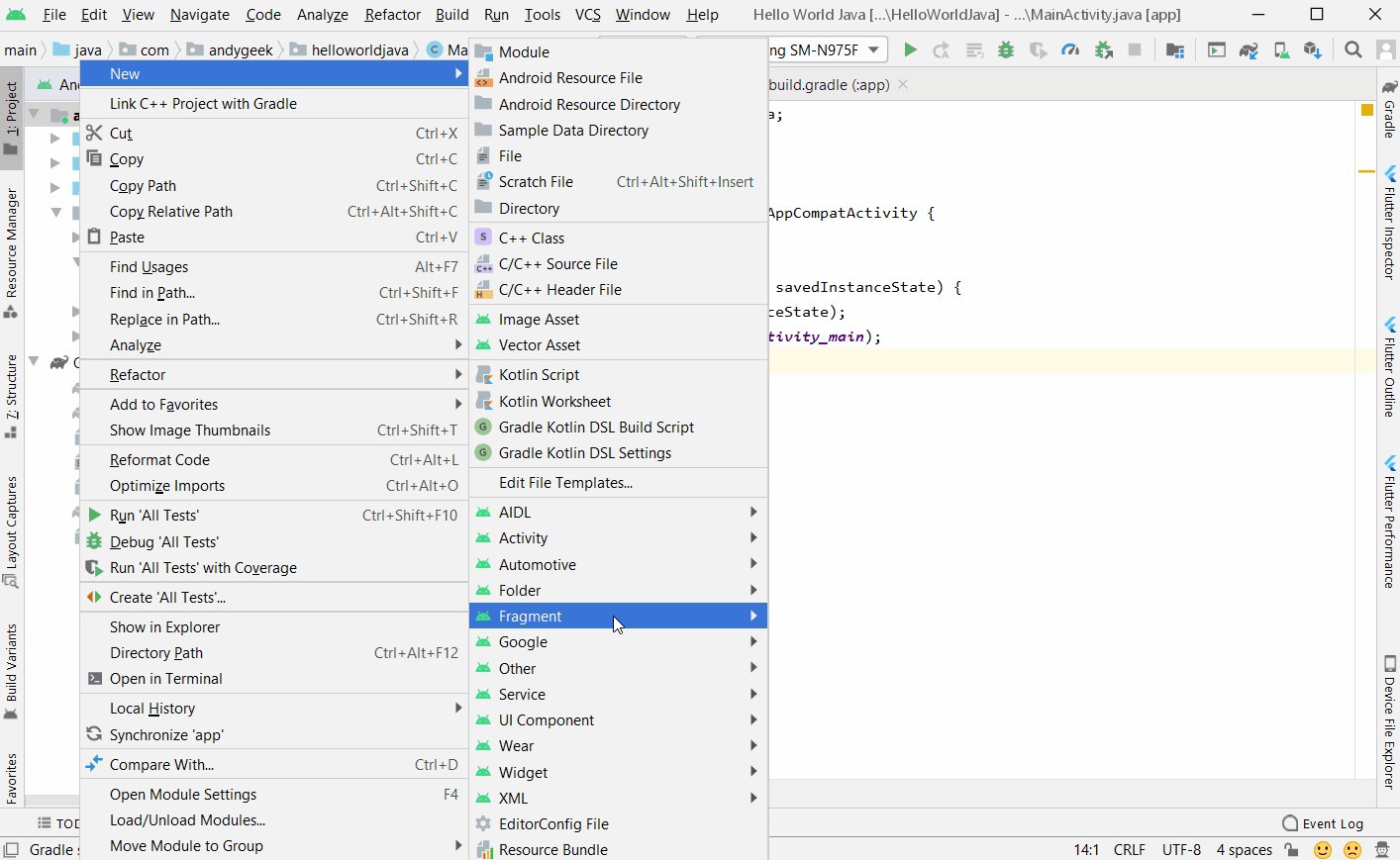
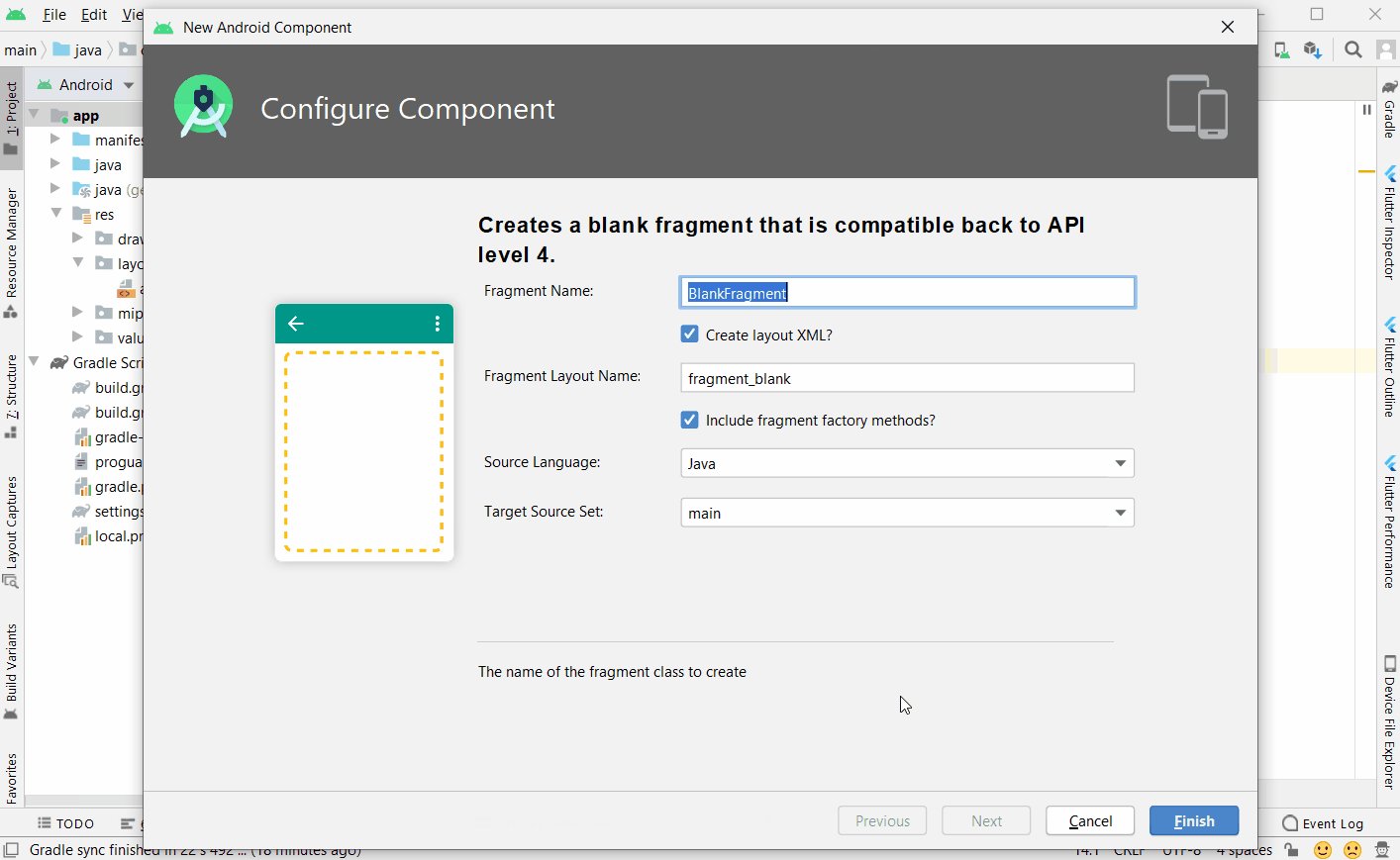
La forma de crear fragments en Android Studios es como se muestra a continuación. Dentro del fragment se genera código que por ahora no nos interesa y lo explicaré en un siguiente tutorial.

Este procedimiento crea los fragments los cuales al igual que un activity tienen dos archivos relacionado el primero es el archivo fragment.xml donde se diseñará la interface de usuario que se va utilizar y el otro el el Fragment.java que controla el comportamiento de los elementos que están dentro del fragment.
Como dijimos el fragment es una interface de usuario embebida en un activity así que tenemos que posicionarlo en algún lugar del activity. Para esto usamos el widget FrameLayout.
<FrameLayout
android:id="@+id/fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Este widget será el contenedor del fragment. En este caso queremos que el fragment ocupe toda la pantalla así que damos a los atributos del ancho y alto el valor de match_parent.
3. Mostrar y cambiar de Fragment
La magia para reemplazar el FrameLayout por un fragment especifico que creamos sucede dentro del código Java. Para asignar un fragment a un FrameLayout usamos el método getSupportFragmentManager() al cual le decimos que comenzaremos una transacción usando beginTransaction(). A esta transacción le agregamos el Fragment usando add(). Sin embargo, todo comienza solo cuando hacemos commit(). Declararlo de esta manera abre la posibilidad de declarar un objeto FrameTransaction y luego usarlo con el commit.
public class MainActivity3 extends AppCompatActivity {
FloatingActionButton floatingActionButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
// Asignmos el fragment BlackFragment al FramrLayout frame
getSupportFragmentManager().beginTransaction().add(R.id.frame, new BlackFragment()).commit();
}
}
Ahora si lo que queremos es reemplazar un fragment que ya está en un FrameLayout por otro fragment usamos el método replace() en lugar de add(). Veamos el siguiente ejemplo.
getSupportFragmentManager().beginTransaction().replace(R.id.frame, new WhiteFragment()).commit();
4. Tu turno
Usando estos conceptos que acabamos de aprender de Android te animo a realizar el siguiente proyecto. Una aplicación con dos Fragments, uno para el modo día y otro para el modo noche. El fragment que está en el fondo de la aplicación cambiará al otro fragment al hacer clic en un botón, como en el siguiente ejemplo.

Cuando quieras puedes ver el código del proyecto terminado. Pero ándale inténtalo tu mismo!!
5. El código
El código de este proyecto está en el siguiente repositorio de GitHub: github.com/andygeek/NightModeJava